Mobile apps have a variety of uses, but the one thing they have in common is the need for optimal accessibility, usability, and overall user experience.
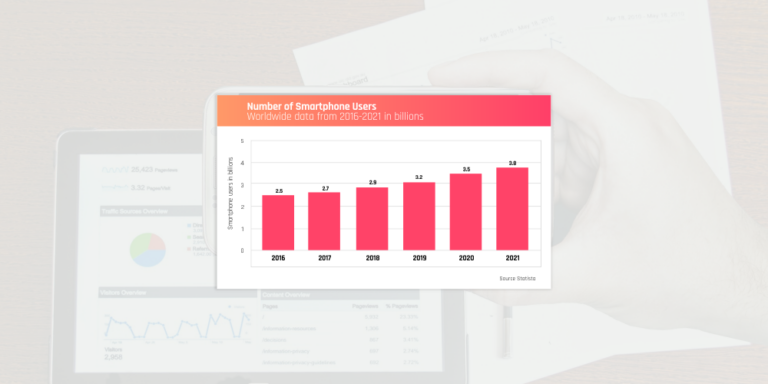
A new report revealed that there are now 8.93 million mobile apps worldwide. That’s a lot, BUT the mobile world is far from saturated. If you design a useful app, there’s still room for success. However, the competition is stiff and you must create an app that offers effective solutions to common problems of your target audience.
Which Platform Should You Design For?
It depends on your reasons for wanting to design a mobile app, but it’s wise to go for the one that you’re most familiar with or you can design for both, but it’s best not to burn the candle at both ends – at least not from the get go.
What Tools Should You Use?

The good thing about designing mobile apps is that regardless of the platform you choose to design for, you can use the same set of tools. There are so many: Sketch, Adobe Photoshop, Adobe XD, etc.
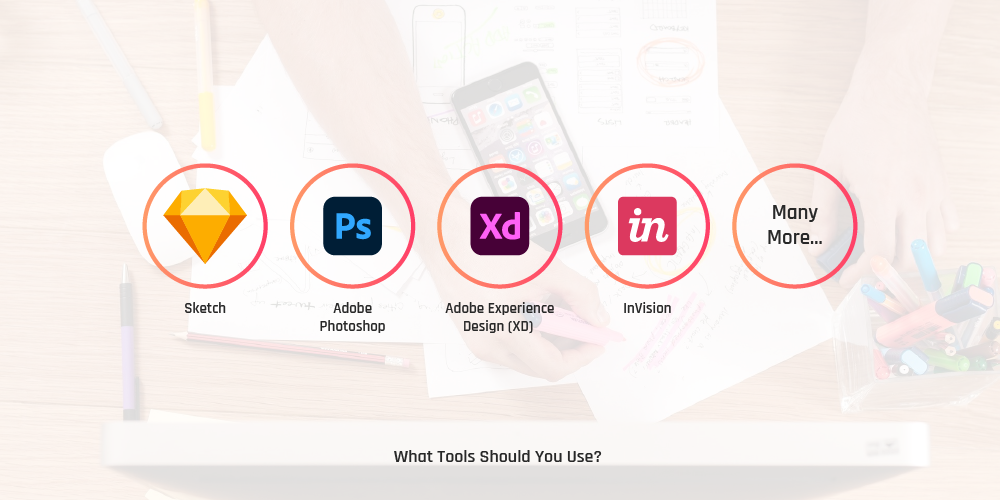
Wireframes and App Flow

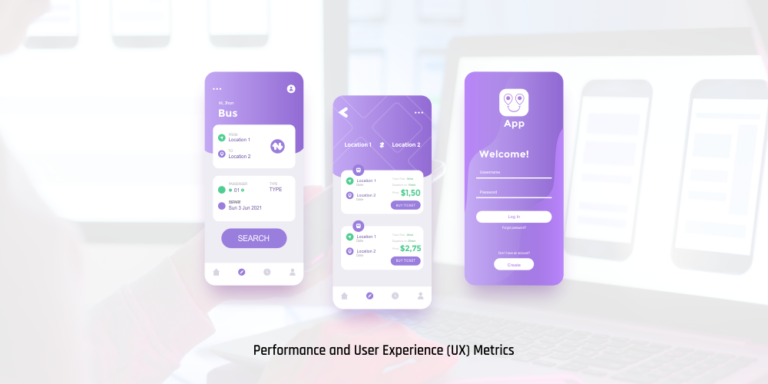
Before designing your app, it’s important to work on its structure and flow. This is where wireframes come into the picture. Wireframes are the backbone of mobile app design because they tell you how target users will navigate and use your app. They are simplified in design so the focus centers on flow and usability.
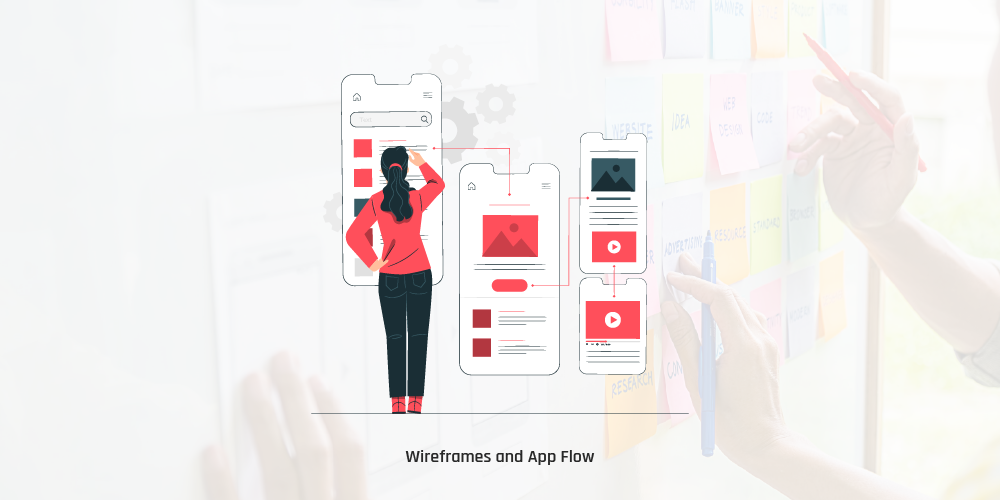
Mockups and Prototypes

These allow you to conduct user testing at every stage of the design process. User testing will help you determine if your mobile app suits its target audience and whether it meets expectations. Conducting user testing for every version of the design will help you create an app that delivers value and rich experience to end users.
So far, we’ve covered the basics. You still need to learn the best design practices and the principles of seamless onboarding so you get to attract and retain users. To read the full article, kindly leave us your email address and we’ll send it to you.
.svg)