The Benefits of a HTML5 Website
HTML stands for Hypertext Markup Language and the “5” means that it is already the fifth iteration of the HTML standard. HTML5 is a software solution stack that defines the behaviours and properties of web page content by executing a markup based pattern to it. It is massive, with more than 100 specifications that form part of the HTML5 specs. In order to understand this, think of HTML5 as an umbrella term consisting of three kinds of code: HTML which renders the structure; Cascading Style Sheets (CSS), which is responsible for the presentation; and JavaScript, which makes stuff happen. Please have a look at the following page to see how we utilised the HTML5 Framework – Convert Flash to HTML5.

HTML5 was developed to solve compatibility issues that plagued its predecessor, HTML4. However, it is meant not only to subsume HTML4, but also DOM Level2 HTML and XHTML. The primary objectives were to improve the language while providing support for the latest multimedia; to keep the language readily readable to humans and consistently comprehensible to computers and devices without XHTML’s rigidityOne of the distinctive differences between HTML5 and the previous versions is that the older iterations of HTML require proprietary plugins and APIs. You won’t have to pay royalties to use HTML5. It offers a common interface that makes loading elements a lot easier. For instance, you don’t have to install a Flash plugin in HTML5 since the element will run by itself. In a nutshell, HTML5 was designed to deliver virtually everything you’d wish to do online without the need for additional. It can do everything – from animation to apps, music to movies, and you can also use it to create complex apps that run in your browser.
Key Features of HTML5:
- New parsing rules that are not based on Standard Generalised Markup Language (SGML) but are geared towards compatibility and flexible parsing.
- New attributes of charset on meta and async on script
- New elements including article, aside, audio, bdi, canvas, command, datalist, details, embed, figcaption, figure, footer, header, hgroup, mark, nav, output, progress, section, source, summary, time, video and wbr.
- New types of form controls including dates and times, email, url, search, number, range, tel and color.
- Drag and drop capabilities from one HTML5 document to another
- Offline editing of documents and messaging enhancements
- Support of use of inline Scalar Vector Graphics (SVG) and Mathematical Markup Language (MathML) in text/html.
The developers designed the aforementioned features with backward compatibility in mind. So even if HTML5 gets rid of third party add-ons, both desktop and mobile users will have the same interactive experience.
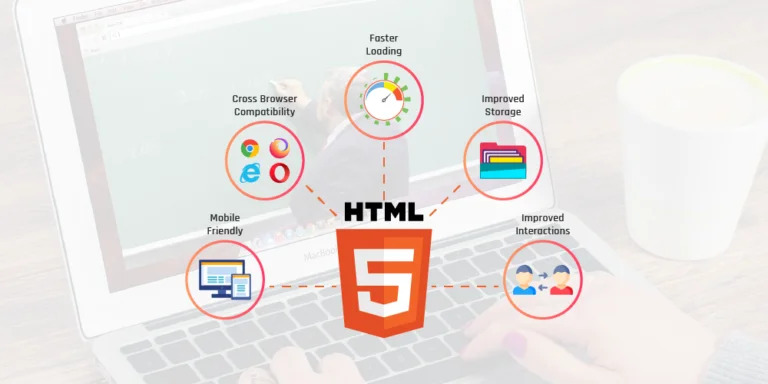
The Top 6 Advantages of HTML5
As for websites, the use of HTML5 offers distinct advantages over conventional programming languages:
- Supported Across Multiple Platforms
 The codes written in HTML5 are supported across different platforms.This means HTML5 will work flawlessly regardless of whether you are using a tablet, netbook, smartphone, or a Smart TV. Developers get to save time and effort because they can reuse the same codes on Android, iOS, desktop, mobile, etc. This saves precious time and reduces the cost of production.
The codes written in HTML5 are supported across different platforms.This means HTML5 will work flawlessly regardless of whether you are using a tablet, netbook, smartphone, or a Smart TV. Developers get to save time and effort because they can reuse the same codes on Android, iOS, desktop, mobile, etc. This saves precious time and reduces the cost of production.
- Supports Multiple Browsers
People use different kinds of websites to access the Internet. Therefore, it is imperative for a website to perform seamlessly and consistently on every web browser. Since the codes of web pages written in HTML5 are supported on multiple browsers ( i.e. Chrome, Firefox, Explorer, Safari, Opera), websites developed using HTML5 are consistent with regard to performance across commonly used browsers today.
- Supports Offline Browsing
HTML5 boasts a new feature known as offline application cache. It enables the app to store web content and web application code in a local storage. This, in turn, allows users to access a website even when they are not connected to the web. Aside from offering users an awesome offline experience, this feature significantly improves the performance of the website when accessed locally.
- Improved User Interface
HTML5 features a wide range of functionalities for both developers and businesses. Different types of websites can be built using HTML5 as it offers an array of designs, themes, presentation tools, and it supports different types of media. This enables developers to enhance user experience and business owners to present their product or service in the best way possible so they can improve engagement and conversion.
- Native Audio & Video Support
HTML5 has a built-in capability to play audios and videos which means it does not require plugin tags in order to play videos on any specific browser. In addition, the native audio and video support provides for faster content distribution, which translates to positive impact on search engine optimisation.
 Using the <audio> and <video> HTML5 tags, you can add multimedia elements without the need to use Adobe Flash or other third-party plugins. Everything happens from the browser and this helps in reducing the size of the final version file.
Using the <audio> and <video> HTML5 tags, you can add multimedia elements without the need to use Adobe Flash or other third-party plugins. Everything happens from the browser and this helps in reducing the size of the final version file.
- Geolocation
This feature allows websites to pinpoint the location of each user who enters. This has useful applications. For instance, to offer language options based on the exact location, thereby improving the user experience. Note that since this has potential privacy issues, the location is not available unless you approve it. The feature is also most precise for devices equipped with GPS, such as smartphones. With its advanced features, HTML5 is therefore an ideal tool to build a highly-functional website without punching a hole in your pocket. However, it’s not easy for a non-technical person to understand and use the features of the language. Effective and methodical execution of HTML5 features entails massive potential in terms of web development. Therefore, it would be best for any business to engage the services of a proficient HTML5 developer or company to build an engaging and user-friendly website.
With its advanced features, HTML5 is therefore an ideal tool to build a highly-functional website without punching a hole in your pocket. However, it’s not easy for a non-technical person to understand and use the features of the language. Effective and methodical execution of HTML5 features entails massive potential in terms of web development. Therefore, it would be best for any business to engage the services of a proficient HTML5 developer or company to build an engaging and user-friendly website.
.svg)